當(dāng)您打開了數(shù)十個(gè)站點(diǎn)時(shí),網(wǎng)站圖標(biāo)可以幫助您跟蹤不同的網(wǎng)頁。
網(wǎng)站圖標(biāo)是與頁面標(biāo)題一起顯示在頁面選項(xiàng)卡上的圖標(biāo)。 它們不僅可以幫助提高客戶瀏覽器中的可見度,還可以幫助加強(qiáng)您的品牌形象。進(jìn)一步閱讀以了解什么是網(wǎng)站圖標(biāo)、它們?nèi)绾斡绊?SEO、如何使用生成器制作網(wǎng)站圖標(biāo)以及 如何使用 HTML 將其添加到您的網(wǎng)站。

什么是網(wǎng)站圖標(biāo)?
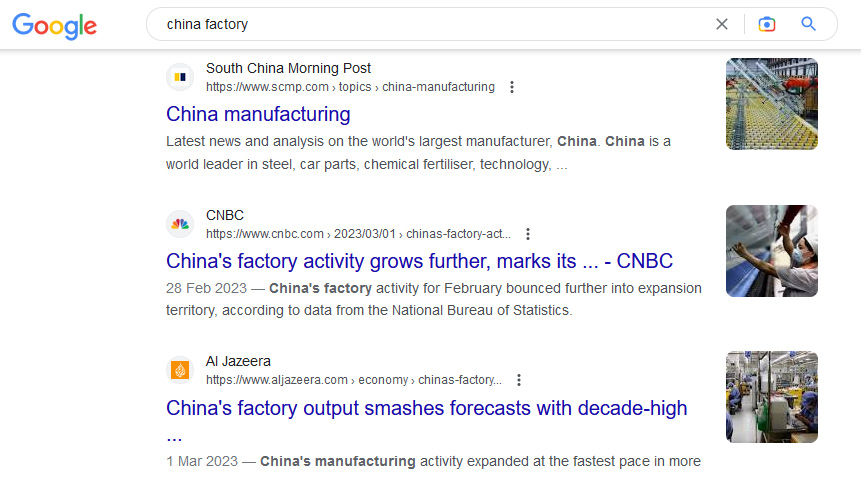
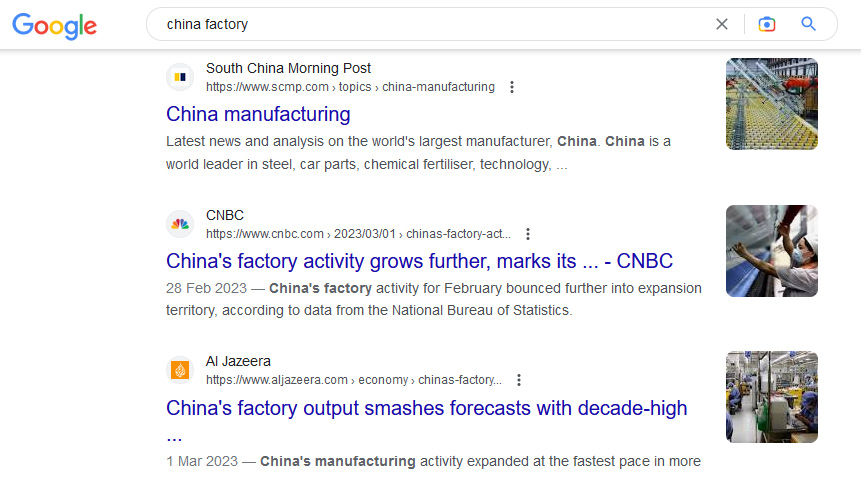
網(wǎng)站圖標(biāo)是代表品牌或網(wǎng)站的瀏覽器圖標(biāo)。 最常見于瀏覽器選項(xiàng)卡中網(wǎng)頁標(biāo)題旁邊的網(wǎng)站圖標(biāo),也可以在地址欄、書簽列表、搜索引擎結(jié)果頁面 (SERP)、工具欄、瀏覽器歷史記錄和網(wǎng)絡(luò)上的其他地方找到。
Google 擁有最受認(rèn)可的網(wǎng)站圖標(biāo)之一。 您可以在下方瀏覽器的地址欄中看到多色G。

在哪里可以看到圖標(biāo)?
查看瀏覽器中的選項(xiàng)卡。 您會(huì)注意到本文標(biāo)題旁邊的下方圖標(biāo)。 這就是所謂的網(wǎng)站圖標(biāo),大多數(shù)網(wǎng)站都會(huì)有一個(gè)圖標(biāo),即使您看不到頁面標(biāo)題,也可以讓您跟蹤您的選項(xiàng)卡。

網(wǎng)站圖標(biāo)也位于:
-
搜索欄。
-
搜索歷史記錄。
-
工具欄應(yīng)用程序。
-
書簽。
-
對(duì)您的搜索欄的建議。
-
書簽的下拉菜單。
這些網(wǎng)站圖標(biāo)可以幫助網(wǎng)絡(luò)用戶輕松識(shí)別他們?cè)L問過的頁面,并且您可以確保您的網(wǎng)站使用一個(gè)圖標(biāo)很容易識(shí)別。

為什么網(wǎng)站圖標(biāo)很重要?
網(wǎng)站圖標(biāo)不僅會(huì)影響用戶體驗(yàn)和品牌知名度,還會(huì)使您的網(wǎng)站看起來更專業(yè)。
這有助于加強(qiáng)企業(yè)的品牌形象,增加用戶對(duì)公司網(wǎng)站的積極影響從而達(dá)到企業(yè)品牌傳播的效果。普通企業(yè)網(wǎng)站建設(shè)和品牌網(wǎng)站建設(shè)區(qū)別在于網(wǎng)站建設(shè)細(xì)節(jié),所以企業(yè)在預(yù)算允許的情況建議選擇更高端的網(wǎng)站建設(shè)產(chǎn)品。
網(wǎng)站圖標(biāo)的大小是多少?
網(wǎng)站圖標(biāo)的最佳尺寸是 16x16 像素。 這就是它們?cè)跒g覽器選項(xiàng)卡、地址欄和書簽列表中的顯示方式。 理想情況下,您將創(chuàng)建多種尺寸的網(wǎng)站圖標(biāo)。 這樣您就可以在更大的屏幕上看到適當(dāng)縮放的版本,而不是 16x16 的版本。以下是一些最常見的網(wǎng)站圖標(biāo)尺寸及其獨(dú)特用途。
-
16x16 :瀏覽器圖標(biāo)的大小。
-
32x32 :任務(wù)欄快捷圖標(biāo)的大小。
-
96x96 :桌面快捷方式圖標(biāo)的大小。
網(wǎng)站圖標(biāo)如何影響 SEO?
雖然網(wǎng)站圖標(biāo)不會(huì)直接影響您的搜索引擎排名,但它們確實(shí)會(huì)影響那些與您的網(wǎng)站互動(dòng)的人在頁面上花費(fèi)的時(shí)間。
以這種方式考慮,如果您的客戶無法通過圖標(biāo)快速識(shí)別哪個(gè)選項(xiàng)卡是您的,他們就不太可能重新訪問該頁面。
品牌權(quán)威和形象
擁有一個(gè)獨(dú)特的標(biāo)志并將其用作您的網(wǎng)站圖標(biāo)將使您的品牌形象處于客戶心中的最前沿。
選擇網(wǎng)站圖標(biāo)時(shí),請(qǐng)確保沒有其他品牌具有類似徽標(biāo)。 您可以通過反向圖像搜索您的徽標(biāo)來測(cè)試這一點(diǎn),看看其他品牌出現(xiàn)了什么。
確保您的網(wǎng)站圖標(biāo)在顏色和外觀上都足夠獨(dú)特,以便消費(fèi)者可以輕松識(shí)別您的品牌。
用戶體驗(yàn)
網(wǎng)站圖標(biāo)增加了訪問者將您的頁面保存為書簽的可能性。 這在搜索中有很多好處。 Google 會(huì)提升您的網(wǎng)站并提高您的 SEO 排名如果用戶為您的網(wǎng)頁添加書簽 。 沒有網(wǎng)站圖標(biāo)肯定會(huì)對(duì)您的排名產(chǎn)生負(fù)面影響,因?yàn)闆]有網(wǎng)站圖標(biāo)的書簽對(duì)用戶不友好。
此外,如果客戶想回顧您網(wǎng)站上的文章或產(chǎn)品頁面,他們會(huì)轉(zhuǎn)到他們的歷史記錄。網(wǎng)站圖標(biāo)出現(xiàn)在網(wǎng)絡(luò)搜索歷史中,通過幫助客戶快速識(shí)別過去的搜索來改善用戶體驗(yàn)。
現(xiàn)在我們了解了什么是網(wǎng)站圖標(biāo)、它的用途和不同的大小,讓我們來看看如何制作一個(gè)。
如何設(shè)計(jì)網(wǎng)站圖標(biāo)
您想使您的網(wǎng)站圖標(biāo)易于識(shí)別并與您的品牌標(biāo)識(shí)保持一致。 與其從頭開始,不如以公司Logo為基礎(chǔ)。
請(qǐng)記住:您的網(wǎng)站圖標(biāo)應(yīng)與公司Logo的元素相匹配,但不必完全匹配。 網(wǎng)站圖標(biāo)通常需要比品牌標(biāo)志更簡(jiǎn)單,因?yàn)樗鼈兊某叽绾苄 ?
像谷歌和 Facebook 這樣的公司在他們的網(wǎng)站圖標(biāo)中使用他們公司的首字母,并使用與他們的標(biāo)志相同的配色方案。 一些企業(yè)將其徽標(biāo)的倒置配色方案用于其網(wǎng)站圖標(biāo),增加了更多的負(fù)空間。
如果您沒有平面設(shè)計(jì)或藝術(shù)背景,那么創(chuàng)建公司Logo可能會(huì)讓人覺得力不從心。 如果你選擇聘請(qǐng)平面設(shè)計(jì)師,一定要征求他們對(duì)配色方案、字體類型和整體形象的意見。
如何創(chuàng)建網(wǎng)站圖標(biāo)
一旦你對(duì)你的標(biāo)志感到滿意,你就可以開始制作你的圖標(biāo)了。 不幸的是,這并不像將您的公司Logo壓縮成 16x16 正方形然后收工那么簡(jiǎn)單。 例如,您的公司Logo可能包含文本,這些文本在縮小時(shí)將無法辨認(rèn)。
這就是為什么您想使用徽標(biāo)中最容易識(shí)別的部分并將其作為您的網(wǎng)站圖標(biāo)的原因。
要進(jìn)行此類更改,您可能需要使用AI、PS等圖標(biāo)編輯軟件。 使用大多數(shù)圖標(biāo)編輯軟件,您可以將多種尺寸添加到單個(gè)圖標(biāo)文件中。
一旦您對(duì)網(wǎng)站圖標(biāo)圖像和尺寸感到滿意,您可以將文件保存為 PNG 或 JPG 格式并將其上傳到網(wǎng)站圖標(biāo)生成器。
圖標(biāo)生成器
使用圖標(biāo)生成器工具,您只需上傳您的網(wǎng)站圖標(biāo)圖像。 然后該軟件將圖像轉(zhuǎn)換為適當(dāng)?shù)木W(wǎng)站圖標(biāo)格式,并使其可供下載。 這個(gè)過程只需要幾分鐘。
網(wǎng)站圖標(biāo)的標(biāo)準(zhǔn)格式是 ICO 和 PNG。
-
ICO 與所有瀏覽器兼容,包括 Internet Explorer。
-
PNG 是另一種常見格式。 唯一的缺點(diǎn)是 Internet Explorer 不支持 PNG 文件。
理想情況下,您選擇的生成器將允許您以兩種格式下載您的網(wǎng)站圖標(biāo)。
如何在 HTML 中添加網(wǎng)站圖標(biāo)
創(chuàng)建網(wǎng)站圖標(biāo)后,您必須告訴瀏覽器和其他網(wǎng)絡(luò)應(yīng)用程序在哪里可以找到它 。 為此,您必須在 HTML 文件的 <head> 部分添加一行代碼。
假設(shè)您將 PNG 文件保存為“favicon.ico”。 然后,您可以在 <head></head> 標(biāo)記之間的任意位置添加以下代碼片段:
請(qǐng)注意 :您的網(wǎng)站圖標(biāo)不必放在網(wǎng)站的根目錄中——通常是這樣。
如果您將其保存在其他位置,只需確保 href 屬性準(zhǔn)確無誤。 因此,如果您將它保存到名為“images”的子文件夾中,那么您將輸入
<rel="noopener" target="_blank" href="images/favicon.png">。
現(xiàn)在假設(shè)您創(chuàng)建了多種網(wǎng)站圖標(biāo)尺寸。 您可以通過將每種尺寸的代碼行添加到 HTML 文件的 <head> 部分來將它們?nèi)考虞d到您的網(wǎng)站上。
例如,如果您創(chuàng)建了 16x16、32x32、48x48 和 180x180 版本,那么您將添加以下代碼片段:
使用您的網(wǎng)站圖標(biāo)
網(wǎng)站圖標(biāo)是網(wǎng)站建設(shè)的重要元素。 它們可以改善訪問者體驗(yàn),增強(qiáng)您的品牌形象,并使您的網(wǎng)站看起來更可信。
不要犯忽視它們的錯(cuò)誤——尤其是當(dāng)它們很容易創(chuàng)建和添加到您的站點(diǎn)時(shí)。 您只需要一個(gè)免費(fèi)的圖標(biāo)生成器和對(duì) HTML 的一些熟悉。