2024 年值得遵循的 11 個最佳網頁設計實踐/指南
當人們想到網頁設計時,通常首先想到的是華麗的視覺效果、令人驚嘆的動畫和迷人的美學。但實際上,創建一個成功且有影響力的網站背后是一門更為復雜的科學。
斯坦福大學開展的一項研究發現,75% 的用戶會根據公司網站的外觀來判斷其可信度。這強調了這樣一個觀點:網頁設計不僅僅是吸引人的圖片。它還關乎創造一種無縫、直觀的用戶體驗,以吸引并留住訪客的注意力。
因此,您可以選擇走一條漫長的反復試驗之路,隨著時間的推移,您將逐漸磨練自己的技能和洞察力。或者,您可以走捷徑,利用這 11 條網頁設計技巧和指南來幫助您創建令人驚嘆且響應迅速的網頁設計。
那么,讓我們開始吧!

2024 年響應式網頁設計最佳實踐
1.移動優先的設計方法
在移動設備日益占主導地位的世界中,采用移動優先的設計方法不再是一種選擇,而是一種必需。由于大量網絡流量來自移動設備,因此企業必須在其網頁設計策略中優先考慮移動用戶體驗。
移動優先設計是指在設計過程中首先考慮移動設備,然后擴展到更大的屏幕尺寸。這確保了最重要的元素在較小的屏幕上可見且可用。針對較小的屏幕進行設計還迫使設計師簡化、簡化和增強用戶體驗。
這種方法是為了應對“桌面優先”策略的局限性而開發的。它現在已成為設計流程的基本組成部分。
以下是有效實施此方法的方法:
- 優先考慮內容
- 提供直觀的導航
- 避免干擾性彈出窗口
- 在真實條件下在真實設備上進行測試
通過移動優先的方法,您不僅能與時俱進,還能為更加用戶友好的數字化未來鋪平道路。
2. 創建設計的一致性
一致性是一個關鍵因素,它通常決定了用戶體驗是否良好。它讓用戶在瀏覽您的網站時有一種熟悉和輕松的感覺,從而減輕他們的認知負擔。
一致的設計包括在整個網站上保持統一的視覺語言,包括排版、配色方案、布局、按鈕樣式和圖像。這些元素的不一致會導致混亂和沮喪。這可能會導致用戶離開網站。
布局、字體和調色板缺乏一致性,可能會讓網站顯得混亂且難以導航。用戶在這種雜亂的設計中尋找基本信息時,經常會感到困惑。
雖然突破設計界限至關重要,但保持一致的設計語言對于打造引人入勝且用戶友好的體驗至關重要。用戶在您網站上的旅程應該比過山車更順暢。因此,在您進行實驗和創新的同時,請保持設計的一致性。
3. 為可訪問性和包容性而設計
網絡可訪問性旨在確保每個人都可以使用您的網站,無論是否有任何殘疾或限制。這是用戶體驗設計的一個重要方面,但經常被忽視,但它與美觀或功能同樣重要。
從本質上講,網絡可訪問性意味著以不排除任何人的方式設計您的網站。這涉及從網站的結構和布局到視覺效果和內容本身的方方面面。
《Web 內容可訪問性指南》(WCAG)概述了 Web 可訪問性的指導原則。這些指導原則非常簡單明了。它們建議網站應具有可感知性、可操作性、可理解性和穩健性。
簡單來說:
- 可感知意味著確保用戶知道您的網站上有什么。
- 可操作意味著用戶可以用不同的方式瀏覽網站。
- 易理解意味著網站上的內容和警告清晰且易于理解。
- 穩健意味著您的網站應該能夠在不同的技術、設備和瀏覽器之間無縫運行。
4.建立清晰的視覺層次
視覺層次結構是網頁設計中組織和排列設計元素的關鍵原則。它根據信息的重要性引導用戶瀏覽信息布局。它使用視覺提示來引導瀏覽者的視線,并直觀地引導他們瀏覽網站的內容。
以下是建立清晰視覺層次的一些方法:
- 尺寸和比例:較大的元素比較小的元素更能吸引注意力。因此,標題、行動號召或關鍵圖像等重要元素應該更大,以吸引用戶的注意力。
- 顏色和對比度:鮮艷的顏色和高對比度吸引眼球。策略性地使用它們來突出您想要突出的關鍵元素。
- 間距:元素周圍留出足夠的空間可使其脫穎而出。這對于突出顯示特定部分或重要的行動號召非常有用。
- 對齊和位置:我們的視線自然地從頁面的左上角開始向右移動,模仿閱讀的模式。沿著這條路徑放置關鍵元素可以幫助引導用戶。
- 排版:不同的字體粗細、樣式和間距(字距、行距和字距調整)可以幫助區分文本元素并引導用戶瀏覽內容層次結構。
仔細考慮這些設計元素,您就可以構建強大的視覺層次結構。這可以引導用戶順利瀏覽您的內容。因此,您的網站對用戶來說會變得更加友好和有效。
5. 選擇傳統設置
網頁設計就是在獨特性和滿足用戶期望之間取得適當的平衡。我們都經常使用互聯網,并且習慣了某些功能。這些功能包括:
- 將主導航放在頁面的頂部或左側
- 將徽標置于左上角或中央
- 使徽標可點擊返回主頁
- 當我們將鼠標懸停在鏈接和按鈕上時,它們會發生變化
- 使用在線商店的購物車圖標查看有多少件商品
- 用于手動更改圖像滑塊的按鈕
有些設計師可能想忽略這些標準以彰顯獨特性。但這不是一個好主意。在遵循網絡標準的前提下,仍然有發揮創造力的空間。
把它想象成建筑。建筑規則確保建筑安全舒適。建筑師遵守這些規則不僅僅是因為他們必須這樣做,還因為他們確保安全和舒適。
網頁設計也是如此。您可以制作一個令人難忘的網站,同時滿足用戶的期望。如果您不這樣做,用戶可能會對您的網站感到不舒服甚至失望。
6. 保持品牌一致性
創建網站時,保持一致的品牌形象非常重要。一致的品牌形象有助于在受眾中建立認知和信任。以下是您可以采取的措施來確保品牌形象的一致性:
- 徽標使用:確保您的徽標在所有頁面上的位置一致,通常位于頁眉中。這可以幫助用戶快速識別您的品牌。
- 配色方案:堅持在整個網站中使用與您的品牌身份相匹配的一致配色方案。這有助于營造連貫的視覺體驗。
- 排版:在整個網站上始終使用相同的字體。這不僅有助于提高可讀性,還有助于提高品牌認知度。
- 圖像:所用圖像的風格和質量應與您的品牌個性相符。無論是產品圖片還是博客文章標題,保持一致的視覺風格都是關鍵。
- 語調:整個網站使用的語言和語調應反映出品牌的個性。無論是專業、隨意還是友好,一致性都是關鍵。
關注這些元素有助于您為用戶提供無縫體驗,同時增強品牌的形象和認知度。
7. 優先考慮流暢的用戶體驗
視覺效果可以吸引和吸引網站訪問者,但真正有效的用戶體驗 (UX) 不僅限于美觀。它還涵蓋功能性、易用性和可訪問性。
作為網頁設計師,在構建用戶流時,請考慮以下問題:
- 主頁是否清楚地定義了網站的目的?
- 導航欄是否直觀且易于使用?
- 按鈕和聯系表單等基本元素是否易于訪問?
- 初次訪問者是否可以輕松瀏覽您的網站?
- 用戶的旅程是否引人入勝且令人愉快?
- 該設計是否能有效地引導用戶實現他們的目標(比如注冊免費試用)?
- 您的網站適合殘障人士訪問嗎?
如果用戶測試對這些問題的答案是肯定的,那么您就能夠提供無縫的用戶體驗 (UX) 和用戶友好的用戶界面 (UI)。
8. 注重文案
轉化文案不僅僅是說服讀者購買您的產品。它是一種有效的工具,可以影響客戶旅程的每個階段——從最初的認知到最終的購買決定。
這種寫作風格使用行動驅動的語言來同時教育和激勵人們。您可以在整個網站中使用它 - 在主頁、“關于我們”頁面、文章、登錄頁面,甚至定價頁面上。
以下是如何出色地撰寫轉換文案的方法:
- 使用強有力的動作動詞來闡明用戶將獲得的好處(例如,優化、簡化、提升)。
- 快速切入主題——避免冗長且不相關的介紹。
- 使用主動語態,避免使用表示不確定性的詞語(例如“我認為”、“也許”、“可能”)。
- 在內容中加入問題(“為什么?”“怎么樣?”“什么?”)。這些會促使讀者在文本中尋找答案,使內容更具吸引力。
- 寫作時要牢記最終目標。例如,如果您的目標是讓讀者訂閱您的新聞通訊,那么您的整個文案應該逐漸引出號召性用語 (CTA)。
- 使用易于理解的語言撰寫簡短的句子和段落以提高可讀性。
衡量您寫作努力的最終標準是訪問者是否被迫點擊您的 CTA 按鈕。
9. 融入有效的 CTA(行動號召)
網頁設計中一個關鍵但經常被忽視的組成部分是行動號召 (CTA)。CTA 引導您的訪問者實現預期的轉化目標,從注冊新聞通訊到購買產品。
有效的 CTA 起到最后的推動作用,激勵潛在客戶采取行動。以下是一些有說服力的示例:
- 免費開始:直接并提供即時價值。
- 與我們的團隊交談:鼓勵個人互動。
- 訂閱我們的新聞通訊:它可以讓您的品牌保持領先地位。
- 預訂演示:允許用戶在購買前試用。
- 安排會議或咨詢:促進更深入的對話。
通過在整個網站上戰略性地放置這些引人注目的 CTA,您可以創造與潛在客戶建立聯系的機會。這將擴大您的客戶群并促進業務增長。
10. 注重提高頁面速度
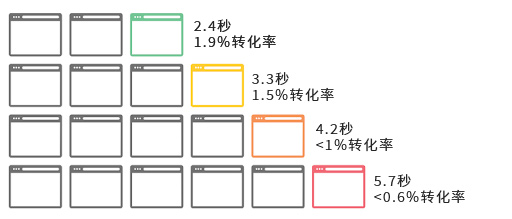
無論您的網頁設計多么出色,確保您所包含的組件不會影響頁面的加載速度都至關重要。當您開發網站以迎合各種設備時,優化代碼、內容和圖像以提高加載速度至關重要。
那么,為什么頁面速度如此重要?
原因如下:
- 對頁面加載時間影響的研究表明,當頁面加載時間為 2 秒時,訪問者會瀏覽 9.6 個頁面,而如果加載時間為 8 秒,訪問者只會瀏覽 3.3 個頁面。
- 快速的網站加載時間可以顯著提高轉化率。
- 如果響應式網站的加載時間超過 3 秒,超過一半的用戶(53%)將關閉此網頁。

頁面加載速度也會影響您的 SEO 性能。Google 會密切監控用戶體驗和跳出率,因此如果人們在您的網站上只停留幾秒鐘,Google 的算法可能會降低您網站在搜索結果中的可見性。
簡而言之,您應該優先優化網站的移動版和桌面版(以及介于兩者之間的所有屏幕尺寸)的加載速度。您可以使用 Google Pagespeed Insights、或 Web Page Test 等工具來分析和提高網站的速度。
11. 結合 A/B 測試和反饋
當您的網站跳出率不斷上升,而您又不確定原因時,請聯系明企科技,我們將為您指定詳細的改進方案。
您可以進行 A/B 測試并收集相關指標,以確定哪種設計變體效果最佳。A/B測試的目標是使設計反饋和測試過程盡可能無縫,從而促進更快、更高效的網站設計改進。
立即開始
立即聯系我們,看看我們如何簡化您的網頁設計流程。
[2024 年值得遵循的 11 個最佳網頁設計實踐/指南]網址:http://www.indorenews24.com/wangluoyingxiaozhishi/detail_905.htm 轉載需注明出處。
建站知識
網站設計知識網站建設知識網絡營銷知識微信營銷知識公司建站新聞網站建設套餐
網站建設優勢企業官網建設品牌創意網站電子商務網站微信開發手機網站建設成品網站建設閱讀推薦
上海做網站介紹多語言網站制… 上海做網站推薦網頁設計字體… 上海做網站公司介紹全平臺企… 網站按鈕是網站建設中使用最… 企業網站建設排版要主次分明… 卡地亞品牌官網制作-明企科… 網站制作想要高端上檔次,這… 上海做網站公司介紹2018… 收藏起來!超實用的做網站定… HTML5技術分享-上海做…網站建設流程
需求分析
費用計算
簽訂協議
創意設計
修改反饋
網站測試
售后維護